Color Theory for Web Designers
WordCamp US 2016
How do humans see color?
Photo by dhester at Morguefile.com
How do humans see color?
Color is not a physical property of objects.
How do humans see color?
Color is a psychophysical property.
Photo by DeduloPhotos at Morguefile.com
Photo by Librepath via Wikimedia.com
How do humans see color?
Rods
All rods:
- contain one photoreceptor
- have the same sensitivity to wavelengths
- respond to low light levels
How do humans see color?
Cones
Humans have three types of cones:
- short-wavelength ("blue")
- medium-wavelength ("green")
- long-wavelength ("red")
How do humans see color?
Trichromatic Color Theory
Our visual system is defined by numbers that correspond to the proportional outputs of the three cone photoreceptor types.
Photo by svklimkin at Morguefile.com
Photo by chazzy at Morguefile.com
Photo by Fir0002/Flagstaffotos via Wikipedia.com
Photo by AcrylicArtist at Morguefile.com
Color Theory: Subtractive Synthesis
Opaque objects reflect all or part of the light they receive.
Color Theory: Subtractive Synthesis
If an object absorbs all light...
Photo by o0o0xmods0o0o at Morguefile.com
Color Theory: Subtractive Synthesis
If an object reflects all light...
Photo by lisaleo at Morguefile.com
Color Theory: Subtractive Synthesis
If an object absorbs absorbs blue and green wavelengths...
Photo by Westminister at Morguefile.com
Color Theory: Subtractive Synthesis
When we "mix" paint colors, we are mixing opaque pigments, not light.
Color Theory: Subtractive Synthesis
Pigment Colors
Primaries
-
Cyan
-
Magenta
-
Yellow
Secondaries
-
Red
-
Green
-
Blue
Color Theory: Additive Synthesis
When we "mix" light colors, we are combining wavelengths of light.
Color Theory: Additive Synthesis
Light Colors
Primaries
-
Red
-
Green
-
Blue
Secondaries
-
Cyan
-
Magenta
-
Yellow
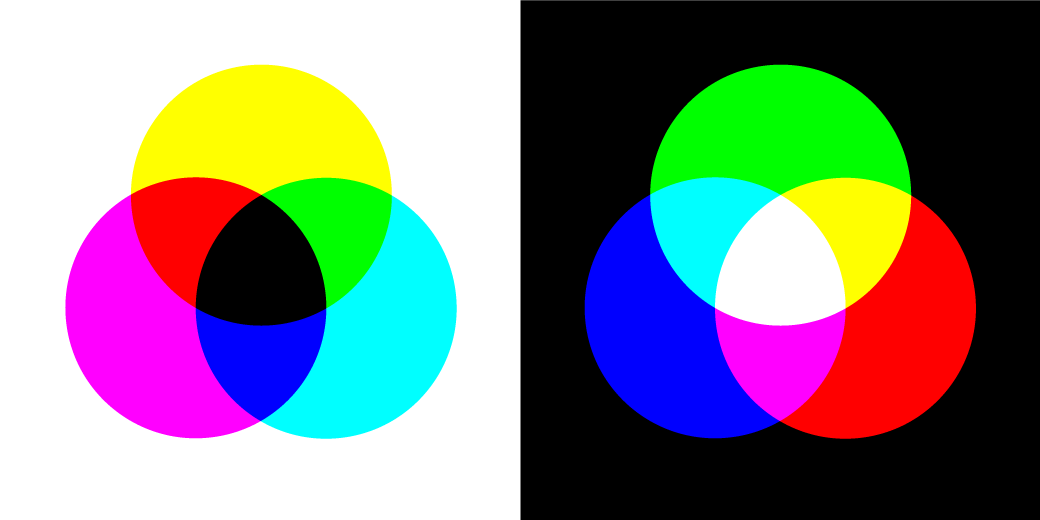
Color Theory: Additive Synthesis
Mixing pigment colors and light colors have opposite effects.

Illustration derivative of Quark67 via Wikimedia.com
Color Models
Humans tend to think in subtractive color palettes because these mirror the natural world that we live in.
Color Models
Computer screens generate color using additive systems.
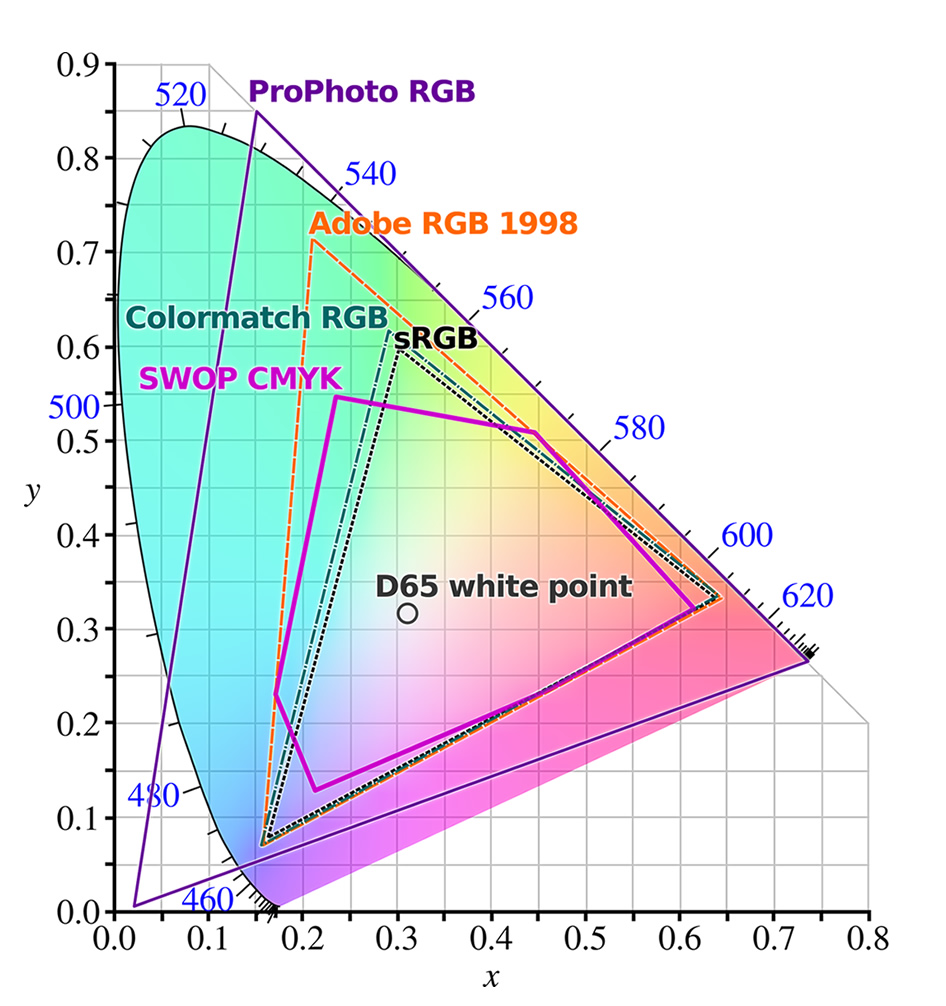
Color Models
Not all screen colors can be printed and not all print colors can be displayed on a screen.
Color Models

Illustration by BenRG and cmglee via Wikimedia.com
Screen-Based Color Models
Web Safe Colors
216 colors were identified as "web safe" at the time when computer monitors were limited to 256 colors.
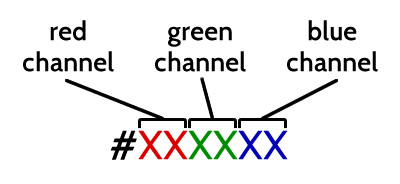
Screen-Based Color Models: Hex
Hex Colors

- Each digit ranges from 0 (lowest) to f (highest)
- 16.7 million potential combinations
Screen-Based Color Models: Hex
-
#000000
-
#000011
-
#000022
-
#000033
-
#000044
-
#000055
-
#000066
-
#000077
-
#000088
-
#000099
-
#0000AA
-
#0000BB
-
#0000CC
-
#0000DD
-
#0000EE
-
#0000FF
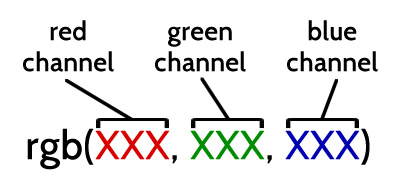
Screen-Based Color Models: RGB
RGB Colors

- Each digit ranges from 0 (lowest) to 255 (highest)
- 16.7 million potential combinations
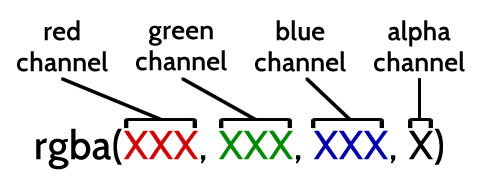
Screen-Based Color Models: RGBA
Don't forget RGBA!

Alpha channel respects:
- values between 0 (transparent) and 1 (opaque) OR
- percentages between 0% (transparent) and 100% (opaque)
Screen-Based Color Models: RGB
-
rgb(0,0,0)
-
rgb(0,0,17)
-
rgb(0,0,34)
-
rgb(0,0,51)
-
rgb(0,0,68)
-
rgb(0,0,85)
-
rgb(0,0,102)
-
rgb(0,0,119)
-
rgb(0,0,136)
-
rgb(0,0,153)
-
rgb(0,0,170)
-
rgb(0,0,187)
-
rgb(0,0,204)
-
rgb(0,0,221)
-
rgb(0,0,238)
-
rgb(0,0,255)
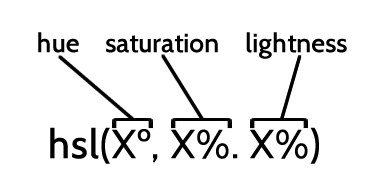
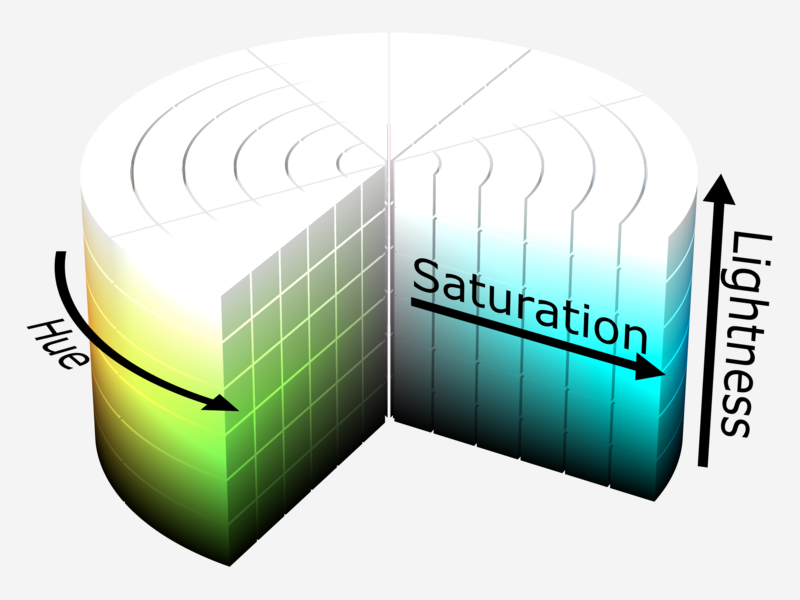
Screen-Based Color Models: HSL
HSL Colors

- Hue: degree from 0 to 360
- Saturation: percentage from 0% (desaturated) to 100% (saturated)
- Lightness: percentage from 0% (black) to 100% (white)
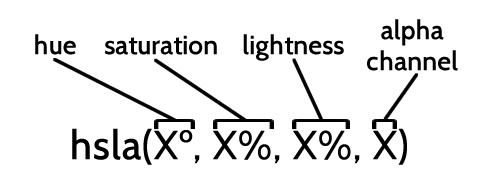
Screen-Based Color Models: HSL
HSLA Colors

Alpha channel respects:
- values between 0 (transparent) and 1 (opaque) OR
- percentages between 0% (transparent) and 100% (opaque)
Screen-Based Color Models: HSL
HSL Colors

Saturation
Lightness
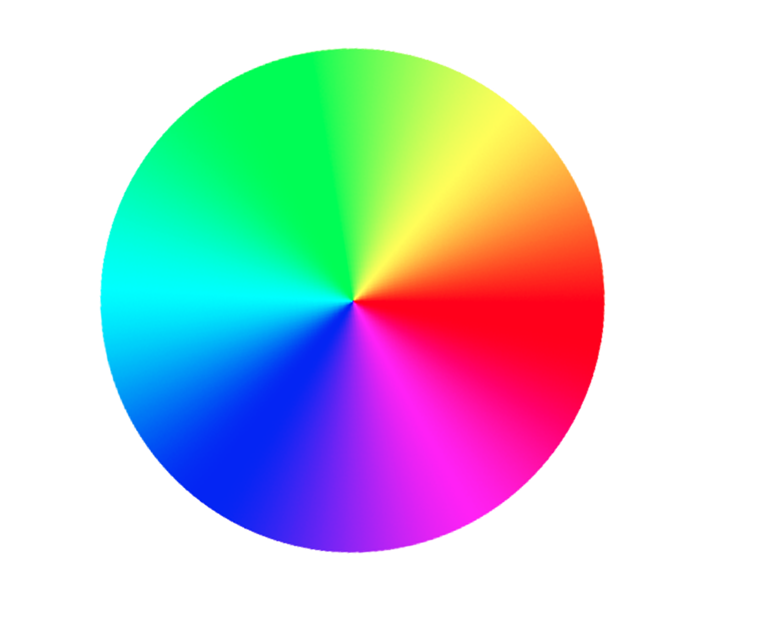
Screen-Based Color Models: HSL
HSL Colors

Illustration by SharkD via Wikimedia.com
Screen-Based Color Models: HSL
HSL Colors

Screen-Based Color Models: RGB
-
hsl(240,100%,0%)
-
hsl(240,100%,3%)
-
hsl(240,100%,7%)
-
hsl(240,100%,10%)
-
hsl(240,100%,13%)
-
hsl(240,100%,17%)
-
hsl(240,100%,20%)
-
hsl(240,100%,23%)
-
hsl(240,100%,27%)
-
hsl(240,100%,30%)
-
hsl(240,100%,33%)
-
hsl(240,100%,37%)
-
hsl(240,100%,40%)
-
hsl(240,100%,43%)
-
hsl(240,100%,47%)
-
hsl(240,100%,50%)
Screen-Based Color Models: RGB
-
hsl(240,100%,50%)
-
hsl(240,100%,53%)
-
hsl(240,100%,57%)
-
hsl(240,100%,60%)
-
hsl(240,100%,63%)
-
hsl(240,100%,67%)
-
hsl(240,100%,70%)
-
hsl(240,100%,73%)
-
hsl(240,100%,77%)
-
hsl(240,100%,80%)
-
hsl(240,100%,83%)
-
hsl(240,100%,87%)
-
hsl(240,100%,90%)
-
hsl(240,100%,93%)
-
hsl(240,100%,97%)
-
hsl(240,100%,100%)
Color is a psychophysical, not physical property.
Trichromatic color theory describes how humans see and how screens generate color.
Mixing pigment colors is the opposite of mixing light colors.
Screens can not display all possible colors of physical objects.
We can use keywords, HEX, RGB(A), and HSL(A) to identify color values in CSS.
Thank you!
Additional Resources
Articles and Resources
- A Simple Web Developer's Guide to Color, by Laura Elizabeth in Smashing Magazine
- Designing with Hue Saturation and Lightness, by Ryan Allen
- Design Accessibly, See Differently: Color Contrast Tips And Tools, by Cathy O'Connor in Smashing Magazine
- How to Meet Web Content Accessibility Guidelines 2.0
Print to Web Conversion Tools
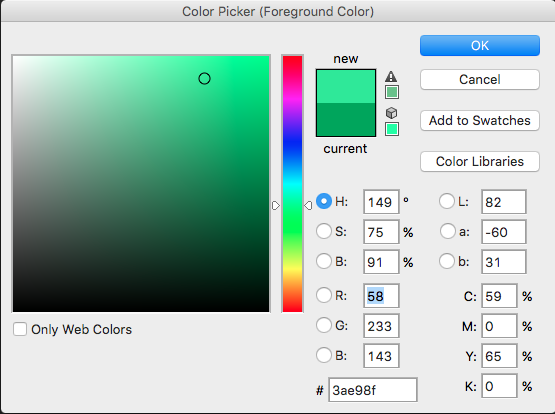
- Color picker in Photoshop or Illustrator
- Online conversion tool like Rapid Tables
- rgb.to online conversion tool
- Pantone Color Bridge books
HSL Color Tools
Tools to Test Color Accessibility
- NoCoffee Vision Simulator (Chrome Extension)
- Coblis Color Blindness Simulator
- Sim Daltonism (iOS and Mac only)
- PhotoShop has a built in color-blindness simulator.
Tools to Test Contrast Accessibility
- WebAIM Color Contrast Checker
- WAVE Web Accessibility Evaluation Tool
- Jonathan Snook's Colour Contrast Check