I Learned to Code Through WordPress and So Can You
WordCamp Baltimore 2016

Learning to code is hard.
You will need to learn abstract new languages.
Many English words you will encounter on this journey will also be new to you.
You also need to learn how the internet works.
The internet is not a tangible, tactile thing.
It takes a lot of time.
Learning to code is not a singular task.
- Accessibility
- Ajax
- Code Inspectors
- Command Line Tools
- CSS
- CSS Preprocessors
- Data Migration
- DNS Management
- Font Management
- FTP
- Git
- Google Analytics
- htaccess
- HTML
- Illustrator
- Image optimization
- JavaScript
- jQuery
- Local servers
- Photoshop
- PHP
- Search Engine Optimization
- Security
- Server Management
- Sketch
- SSH
- SQL
- Task Runners
- Text editors
- Webmaster Tools
- WordPress
- XML Sitemaps

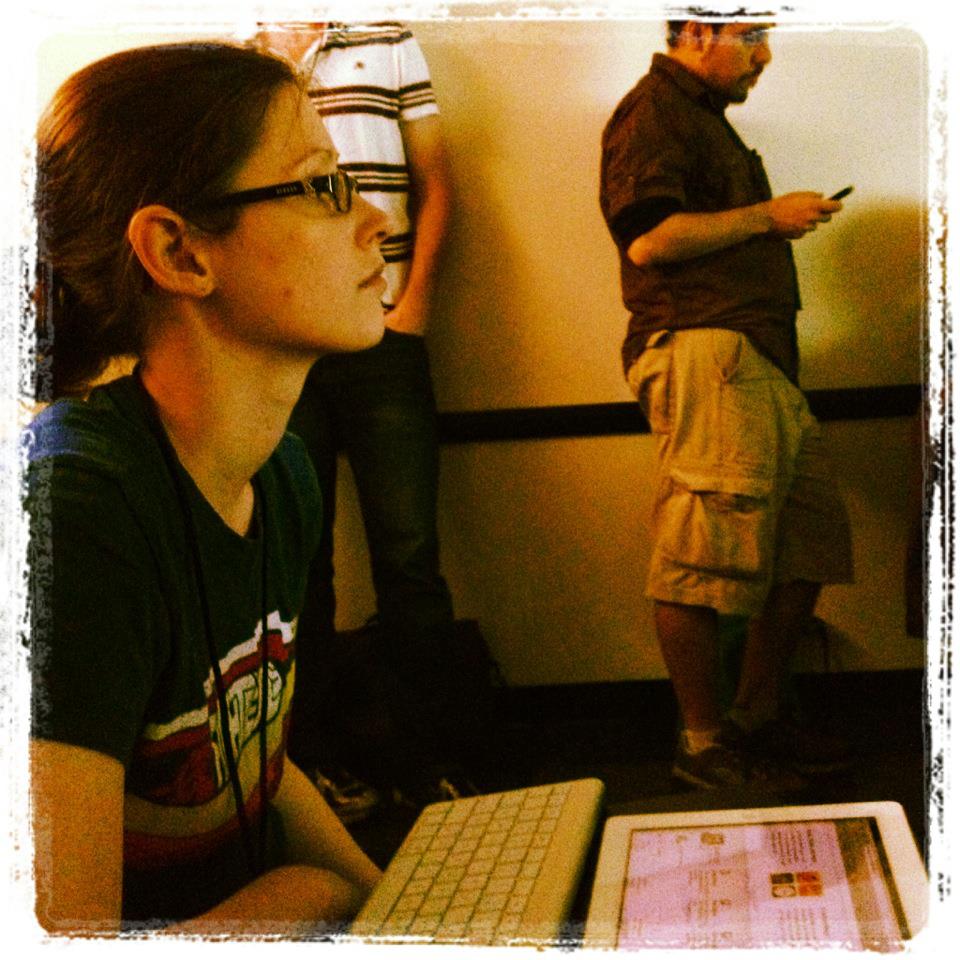
Photo by sophisticat at Morguefile.com
You CAN do it.
Photo by Acrylic Artist at Morguefile.com
If you don't do the work to learn, you CAN'T do it.
Where should I start?
At the very beginning.
Step 1: The Fundamentals
Step 1: The Fundamentals
Learn HTML.
Step 1: The Fundamentals
Learn CSS.
Step 1: The Fundamentals
Get a text editor that isn't Notepad.
Step 1: The Fundamentals
Learn to inspect code in the browser.
Step 1: The Fundamentals
Install self-hosted WordPress on cheap hosting and use it.
Step 1: The Fundamentals
Find and go to a local WordPress or web development meetup.
Step 2: Apply the Fundamentals
Step 2: Apply the Fundamentals
Learn the difference between posts/pages and categories/tags.
Step 2: Apply the Fundamentals
Learn about the WordPress template hierarchy.
Step 2: Apply the Fundamentals
Make a child theme for your WordPress site.
Step 2: Apply the Fundamentals
Start attending WordCamps.
Step 3: Expand Your Knowledge Base
Step 3: Expand Your Knowledge Base
Make a website for a friend.
Step 3: Expand Your Knowledge Base
Learn about search engine optimization and analytics.
Step 3: Expand Your Knowledge Base
Read a book or two on user experience design.
Step 3: Expand Your Knowledge Base
Learn the basics of accessibility.
Step 3: Expand Your Knowledge Base
Learn the basics about website security.
Step 3: Expand Your Knowledge Base
Start reading industry blogs and listening to podcasts.
Step 3: Expand Your Knowledge Base
Watch random talks on WordPress.tv.
Step 4: Take it to the Next Level
Step 4: Take it to the Next Level
Make a website for a different friend.
Step 4: Take it to the Next Level
Learn PHP basics.
Step 4: Take it to the Next Level
Play with JavaScript and jQuery a bit.
Step 4: Take it to the Next Level
Find out how to break in to your own website.
Step 4: Take it to the Next Level
Get on the WordPress Slack channel and lurk.
Step 4: Take it to the Next Level
Submit a talk to your local meetup.
Step 5: Deepen Your Knowledge
Step 5: Deepen Your Knowledge
Find a designer and collaborate on a project.
Step 5: Deepen Your Knowledge
Build a website using Underscores as a base theme.
Step 5: Deepen Your Knowledge
Learn about the WordPress database structure and MySQL.
Step 5: Deepen Your Knowledge
Make a simple plugin.
Step 5: Deepen Your Knowledge
Submit a talk to a WordCamp.
From there, specialize and create your own path.
My Path

My Learning Curve

Catering to My Learning Style
Photo by lauramusikanski at Morguefile.com
Mentors & Teammates
Community Support
Real Projects
Work Experience
Formal Learning Opportunities
Sharing What I've Learned
Thank you!
http://bethsoderberg.com/slides/2016/wordcamp-baltimore/index.html#/
Sample Milestones
Step 1: The Fundamentals
- Learn HTML basics.
- Learn CSS basics.
- Get a text editor that isn't Notepad.
- Learn to inspect code in the browser.
- Install self-hosted WordPress on cheap hosting and use it.
- Find and go to a local WordPress or web development meetup.
Step 2: Apply the Fundamentals
- Learn the difference between posts/pages and categories/tags.
- Learn about the WordPress template hierarchy.
- Make a child theme for your WordPress site.
- Start attending WordCamps.
Step 3: Expand Your Knowledge Base
- Make a website for a friend.
- Learn about search engine optimization and analytics.
- Read a book or two on user experience design.
- Learn the basics of accessibility.
- Learn the basics about website security.
- Start reading industry blogs and listening to podcasts.
- Watch random talks on WordPress.tv.
Step 4: Take it to the Next Level
- Make a website for a different friend.
- Learn PHP basics.
- Play with JavaScript and jQuery a bit.
- Find out how to break in to your own website.
- Get on the WordPress Slack channel and lurk.
- Submit a talk to your local meetup.
Step 5: Deepen Your Knowledge
- Find a designer and collaborate on a project.
- Build a website using Underscores as a base theme.
- Learn about the WordPress database structure and MySQL.
- Make a simple plugin.
- Submit a talk to a WordCamp.
Step 6: Specialize and Create Your Own Path
Learning Resources
Books
- The Missing Manual series
- The A Book Apart Books
- CSS and HTML Web Design, by Craig Grannell
- The Book of CSS3, by Peter Gasston
- JavaScript and JQuery: Interactive Front-End Web Development, by Jon Duckett