Case Study: How to update your starter theme for Gutenberg
WPBlockTalk
What is a "starter" or "base" theme?
Why would you use one?
How do you build one?
2016 Goal: a default to work from
My 2016 starter theme choice: _s
2019 Goal: the same theme as before but Gutenberg-compatible
My 2019 starter theme choice: Gutenberg Starter Theme
Why the shift from _s? Theme evolution.
Predecessors to _s:
- Kubrick
- The Sandbox
- Thematic
- Twenty Ten
- Toolbox
- Twenty Eleven
Themes based on _s:
- Twenty Twelve
- Twenty Thirteen
- Twenty Fourteen
- Twenty Fifteen
- Twenty Sixteen
- Twenty Seventeen
- Gutenberg Starter Theme
Twenty Nineteen Theme based on:
- _s
- Gutenberg Starter Theme
2020 Goal: iterating to create ideal workflow and theme structures
Non-Gutenberg template structure decisions:
What will the defaults be for:
- template files to include
- page component templates
- template parts
- includes
Remove:
- unnecessary administrative files
- unused directories/files and references to them from functions.php.

Non-Gutenberg styling decisions:
- units of measurement
- vanilla CSS or preprocessor?
- structure/naming conventions of preprocessor files
- method of compiling preprocessor files
Other important non-Gutenberg decisions:
- modify text/content defaults
- add a .gitignore
- fix things that annoy you
But what do I need to change to make a theme Gutenberg-compatible?
Default CSS for Gutenberg Blocks
# General Structure ## Code ## Cover ## Embeds ## Gallery ## Group ## Image ## Latest Posts ## List ## More ## Pullquote ## Quote ## Separator ## Table ## Video # Additional Theme Styles ## Color Palette
Look out for old CSS patterns that no longer work
e.g. new version of my width mixin:
@mixin width {
max-width: 1160px;
margin: 0 auto;
@media screen and (max-width: 1280px) {
margin-left: 6rem;
margin-right: 6rem;
}
@media screen and (max-width: 820px) {
margin-left: 4rem;
margin-right: 4rem;
}
@media screen and (max-width: 640px) {
margin-left: 3rem;
margin-right: 3rem;
}
}
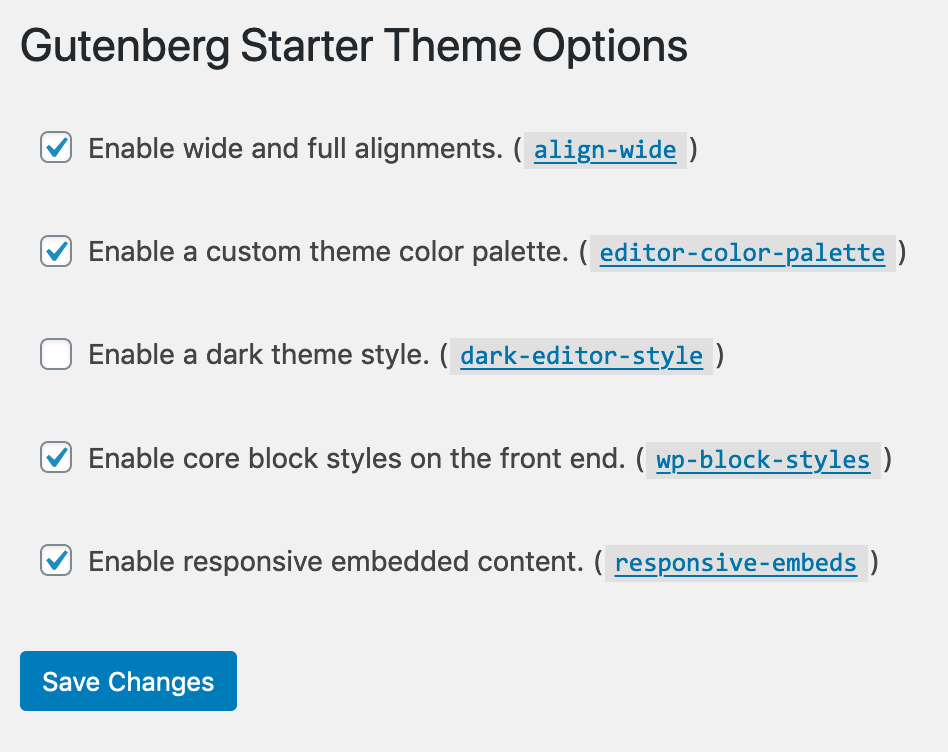
Expanding Theme Support
/* Add core block visual style support */
add_theme_support( 'wp-block-styles' );
/* Add full and wide align images */
add_theme_support( 'align-wide' );
/* Add responsive embed support */
add_theme_support( 'responsive-embeds' );
Adding Color Palette Defaults
add_theme_support( 'editor-color-palette', array(
array(
'name' => __( 'Primary', 'beth2' ),
'slug' => 'primary',
'color' => '#ca0164',
),
array(
'name' => __( 'Secondary', 'beth2' ),
'slug' => 'secondary',
'color' => '#444',
),
) );
Add Color Palette Default CSS
.has-primary-color {
color: #CA0164;
}
.has-primary-background-color {
background-color: #CA0164;
}
.has-secondary-color {
color: #444;
}
.has-secondary-background-color {
background-color: #444;
}
Adding Block Font Size Defaults
add_theme_support( 'editor-font-sizes', array(
array(
'name' => __( 'Small', 'beth2' ),
'size' => 12,
'slug' => 'small'
),
array(
'name' => __( 'Normal', 'beth2' ),
'size' => 16,
'slug' => 'normal'
),
array(
'name' => __( 'Large', 'beth2' ),
'size' => 36,
'slug' => 'large'
),
array(
'name' => __( 'Huge', 'beth2' ),
'size' => 50,
'slug' => 'huge'
)
) );
Add Font Size Default CSS
.has-huge-font-size {
font-size: 5rem;
}
.has-large-font-size {
font-size: 3.6rem;
}
.has-regular-font-size {
font-size: 1.6rem;
}
.has-small-font-size {
font-size: 1.2rem;
}
Prevent Editor Independence
/* Disable custom colors */
add_theme_support( 'disable-custom-colors' );
/* Disable custom font sizes */
add_theme_support('disable-custom-font-sizes');
Add support for editor styling
add_editor_style( 'style-editor.css' );- Add style-editor.css to root of theme
- Write default styles to customize admin theme experience
- Pull in relevant Sass partials
Once you gutenbergize your theme, what's next?
Monitor and Adjust
Version control your work with git.
Keep notes on planned changes.
- specific: move blocks.css into Sass partials and rewrite those defaults.
- general: create custom starter plugin
Monitor your original base for interesting updates
 />
/>
Monitor Gutenberg plugin and core release notes for future needs.
Monitor specific Gutenberg ideas.
Do I need a starter js/editor.js file?
wp.domReady( () => {
wp.blocks.unregisterBlockStyle( 'core/button', 'default' );
wp.blocks.unregisterBlockStyle( 'core/button', 'outline' );
wp.blocks.unregisterBlockStyle( 'core/button', 'squared' );
wp.blocks.registerBlockStyle( 'core/button', {
name: 'cta',
label: 'Call to Action',
isDefault: true,
} );
wp.blocks.registerBlockStyle( 'core/button', {
name: 'sign-up',
label: 'Sign Up',
} );
wp.blocks.registerBlockStyle( 'core/button', {
name: 'see-more-link',
label: 'See More Link',
} );
} );