How I Rebuilt My Base Theme for Gutenberg
WordCamp Philly 2019
How to Build a Starter Theme and Optimize it for Gutenberg
- What is a "starter" or "base" theme?
- Why would you use one?
- How do you build one?
- What makes a theme Gutenberg-compatible?
- Once you build one, what next?
What is a "starter" or "base" theme?
What?
What is a theme?
What?
What is a "starter" or "base" theme?
What?
It establishes defaults.
What?
There is no/minimal styling.
What?
You're not supposed to make a child theme.
What?
It's meant to be "hacked".
Why would you use one?
Why?
Automation of your default setup.
Why?
Efficiency!
Why?
Built-in best practices/expertise from the community.
Why?
Common starting points make finding/getting help easier.
Why?
Sample paths to using a base theme:
- tweak existing themes with customizer
- child themes
- base themes
- page builders
- page builders + customizer
- child themes
- base themes
- frameworks
- child themes
- base themes
How do you build one?
How?
Don't roll your own.
How?
Choose a Base for your Starter Theme
How?
My Starter Theme Choices
- 2016: _s
- 2019: Gutenberg Starter Theme
- 2020: Varia?
How?
Goals
- 2016: a default to work from
- 2019: the same thing but Gutenberg-compatible
- 2020: ideal workflow and theme structures
How?
Theme evolution.
Predecessors to _s:
- Kubrick
- The Sandbox
- Thematic
- Twenty Ten
- Toolbox
- Twenty Eleven
Themes based on _s:
- Twenty Twelve
- Twenty Thirteen
- Twenty Fourteen
- Twenty Fifteen
- Twenty Sixteen
- Twenty Seventeen
- Gutenberg Starter Theme
- Varia
Twenty Nineteen Theme based on:
- _s
- Gutenberg Starter Theme
How?
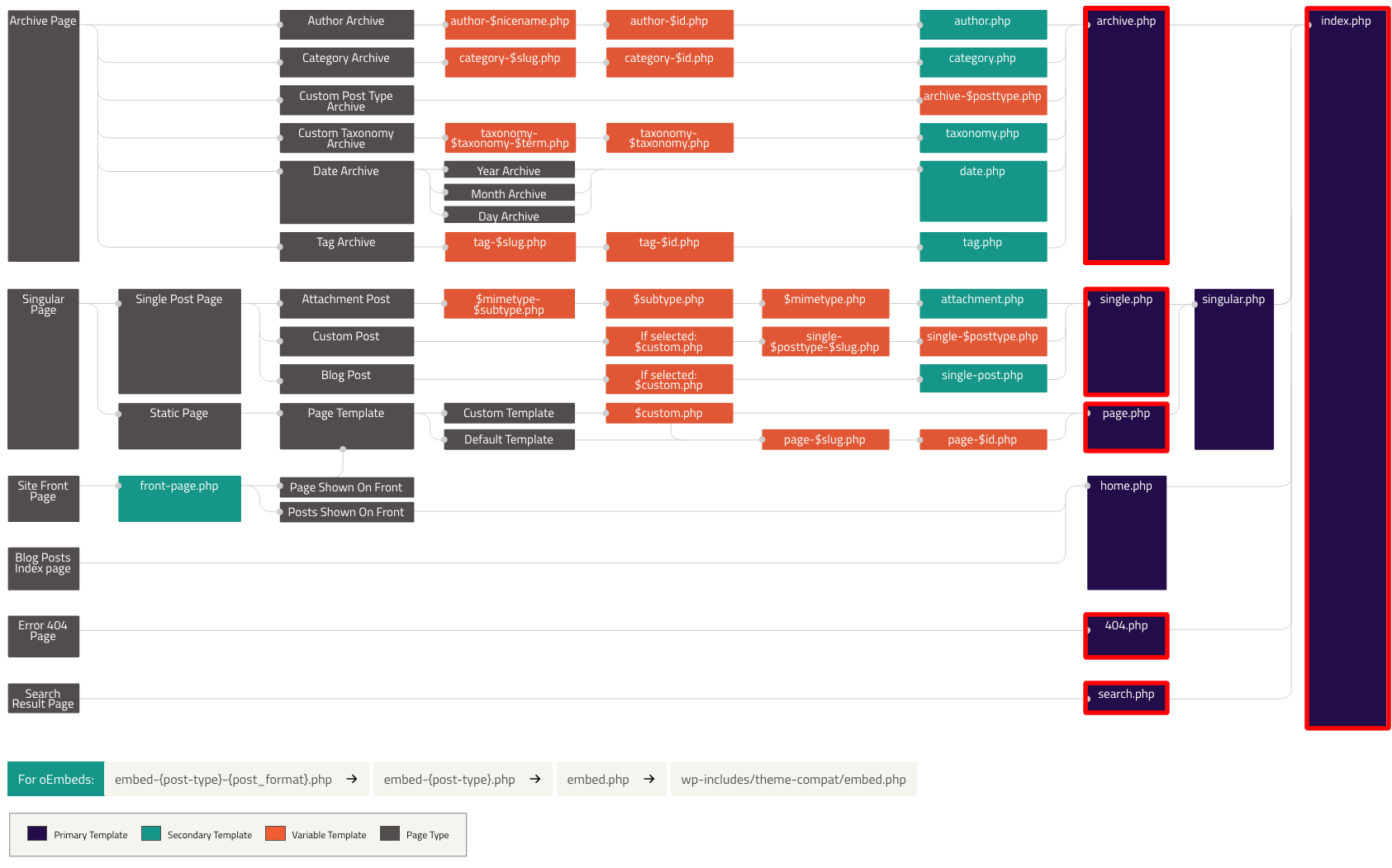
Determine default template files.
How?

How?

How?
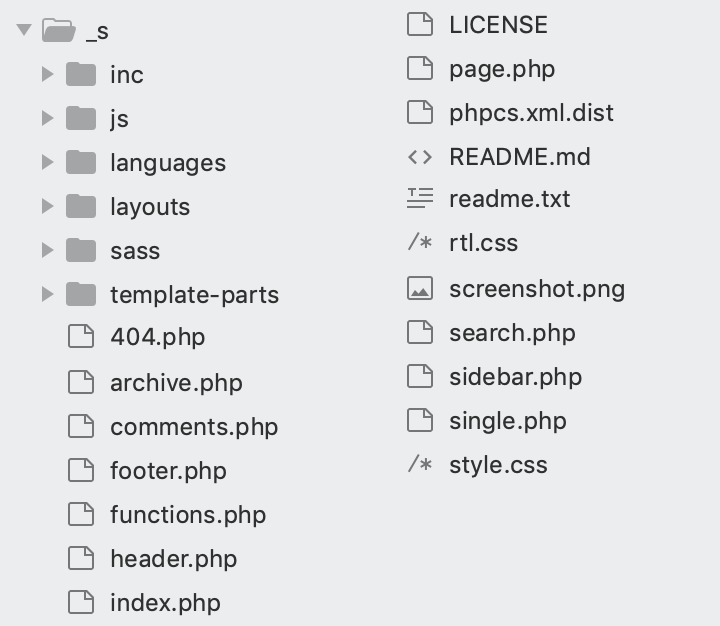
Default Template Files
_s
- index.php
- archive.php
- single.php
- page.php
- 404.php
- search.php
2016
- kept _s defaults
2019
- added front-page.php
How?
Default Page Component Templates
_s
- comments.php
- header.php
- footer.php
- sidebar.php
2016
- kept _s defaults
2019
- removed sidebar.php
How?
Default Template Parts
_s
- content-none.php
- content-page.php
- content-search.php
- content.php
2016
- kept _s defaults
2019
- added content-home.php
_s
Decide if you have adjustments to functions and includes.

How?
Make sure you're curating administrative files.
Kept
- LICENSE
- README.md
- readme.txt
- screenshot.png
Removed
- phpcs.xml.dist
- .editorconfig.org
- CODE_OF_CONDUCT.md
- CONTRIBUTING.md
- CONTRIBUTORS.md
How
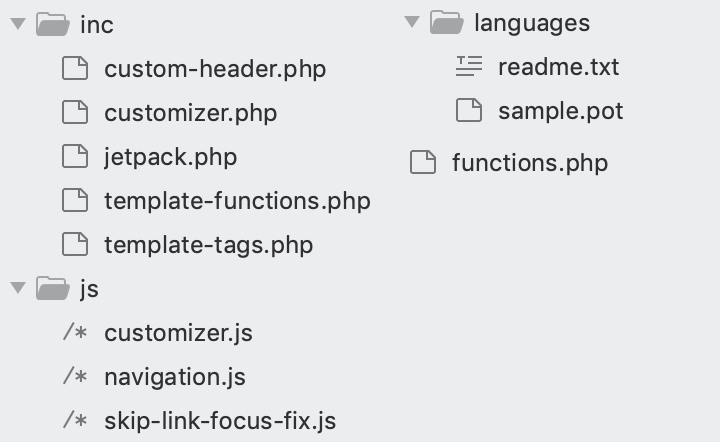
Remove Unused Directories & Files
2016
- ?
2019, cont.
- assets directory
- css/dark-mode.css
- style-editor-dark.css
- inc/jetpack.php
- languages/beth.pot
- languages/readme.txt
- rtl.css
- remove calls to these files from functions.php
How?
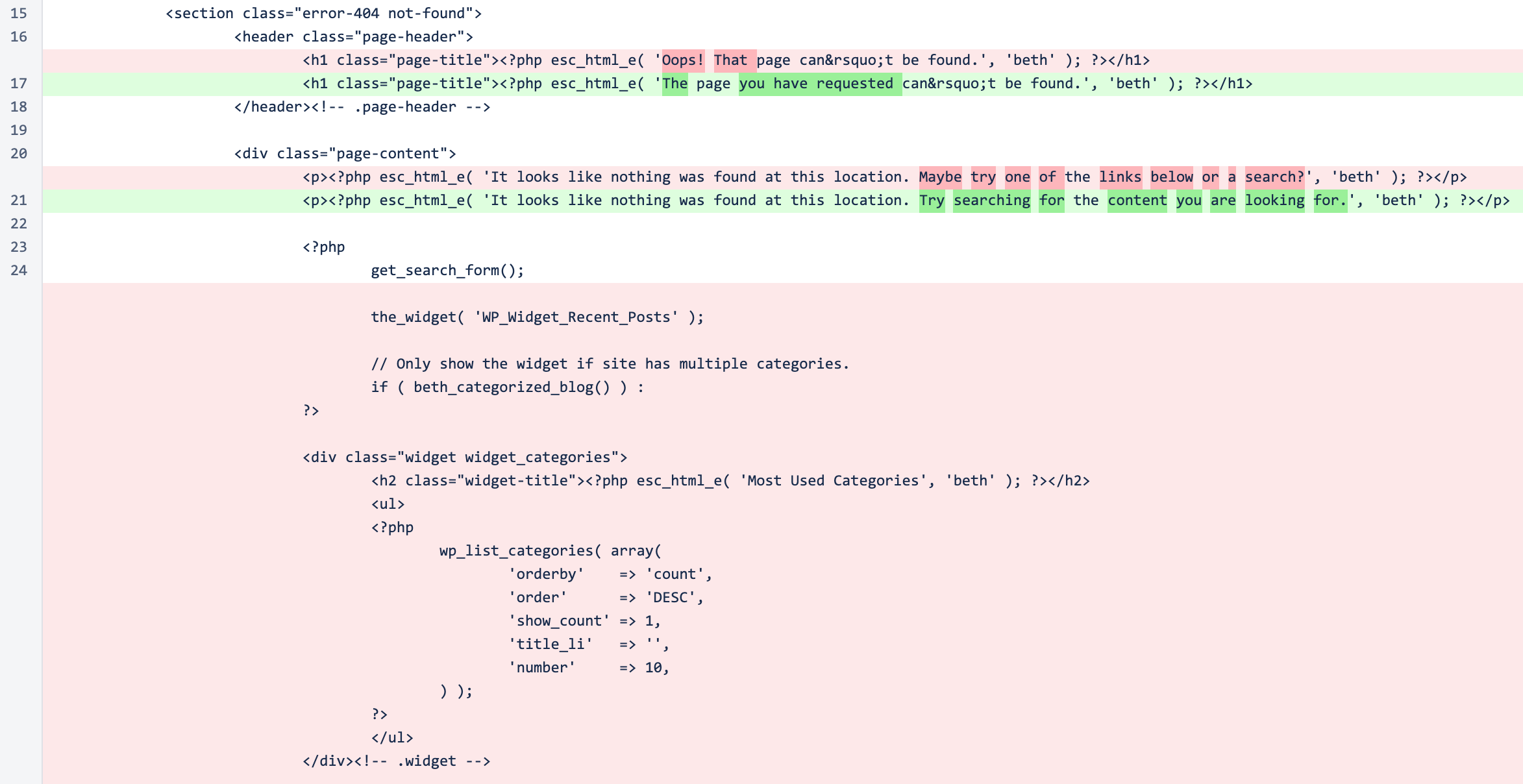
Modify Text/Content Defaults

What I Changed
Add a .gitignore
**/.sass-cache
**/.sass-cache/*
.sass-cache
.sass-cache/*
.DS_Store
_/img/.DS_Store
# ignore Editor files
*.sublime-project
*.sublime-workspace
*.komodoproject
How?
Fix Annoying Things
Examples, mostly from 2019:
- missing text styling defaults
- changing call to logo in header
- adding front-page.php default
- changing link style defaults
- unify margin/padding patterns around elements
- adding images directory
- more text default changes
How?
Determine approach to styling.
How?
Select default units of measurement.
- _s: ems
- me: rems
How?
Borrow conventions from other places.
Styling Logic from Drupal Themes/Developers
/* Setting base font size as 10 for easy maths */
$base-font-size: 10px; /* The font size set on the root html element */
$base-line-height: 24px; /* The base line height */
/* Font stacks */
$times: Times, "Times New Roman", Georgia, serif;
$arial: Arial, Helvetica, sans-serif;
$courier: "Courier New", monospace, sans-serif;
/* Font stack variables */
$font: $arial; /* The font family set on the html element. */
$font-code: $courier;
$font-pre: $courier;
$serif: $times;
$sans-serif: $arial;
$monospace: $courier;
/* Font weights */
$light: 200;
$regular: 400;
$bold: 700;
$black: 900;
How?
Customize Sass Architecture
Default _s

2016 & 2019

How?
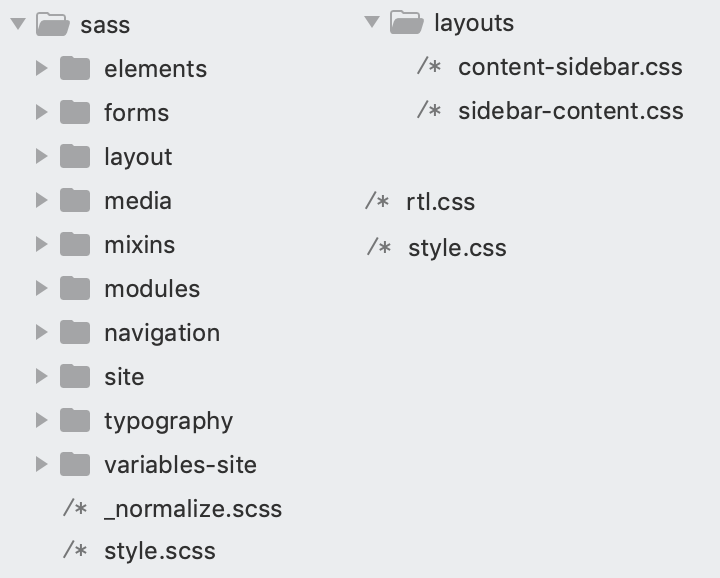
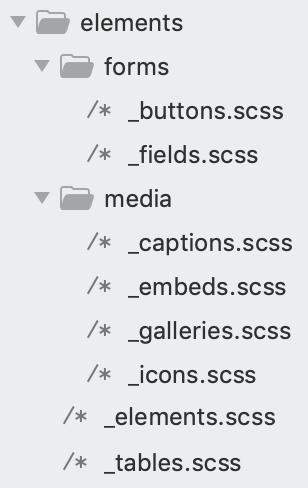
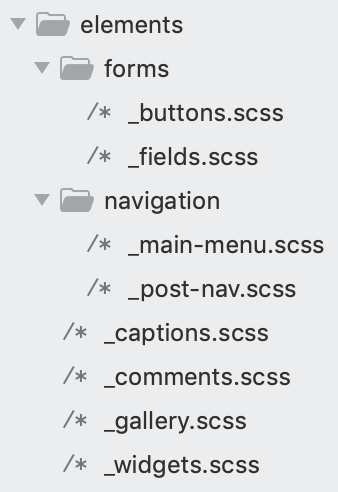
Revise CSS Approach Over Time
2016

2019

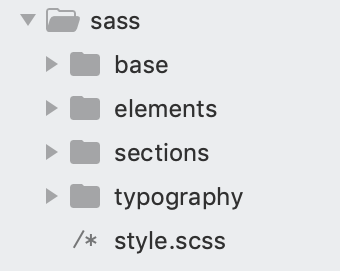
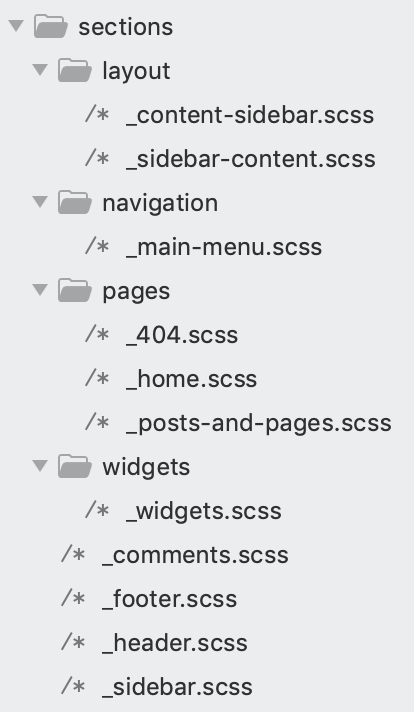
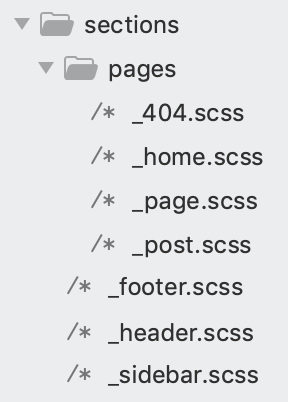
How?
2016

2019

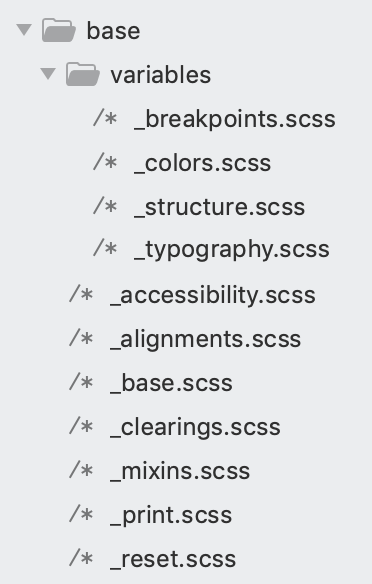
How?
2016

2019

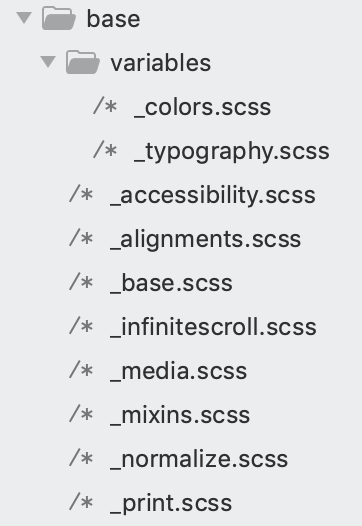
How?
2016

2019

How?
If you're using Sass you need to compile it.
- 2016: Compass
- 2019: Compass
- 2020: Gulp
How?
Why Compass?
- Always used to compile CSS
- Sometimes used for vendor prefixing
- Intended to use for image sprites...
How?
My config.rb file
require 'compass'
http_path = "/"
css_dir = "/"
sass_dir = "sass"
images_dir = "images"
javascripts_dir = "js"
output_style = :expanded
# or :nested or :compact or :compressed
relative_assets = true
environment = :development
#environment = :production
output_style = (environment == :development) ? :expanded : :compressed
relative_assets = true
sass_options = (environment == :development) ? {:debug_info => true} : {}
sourcemap = true
line_comments = true
How?
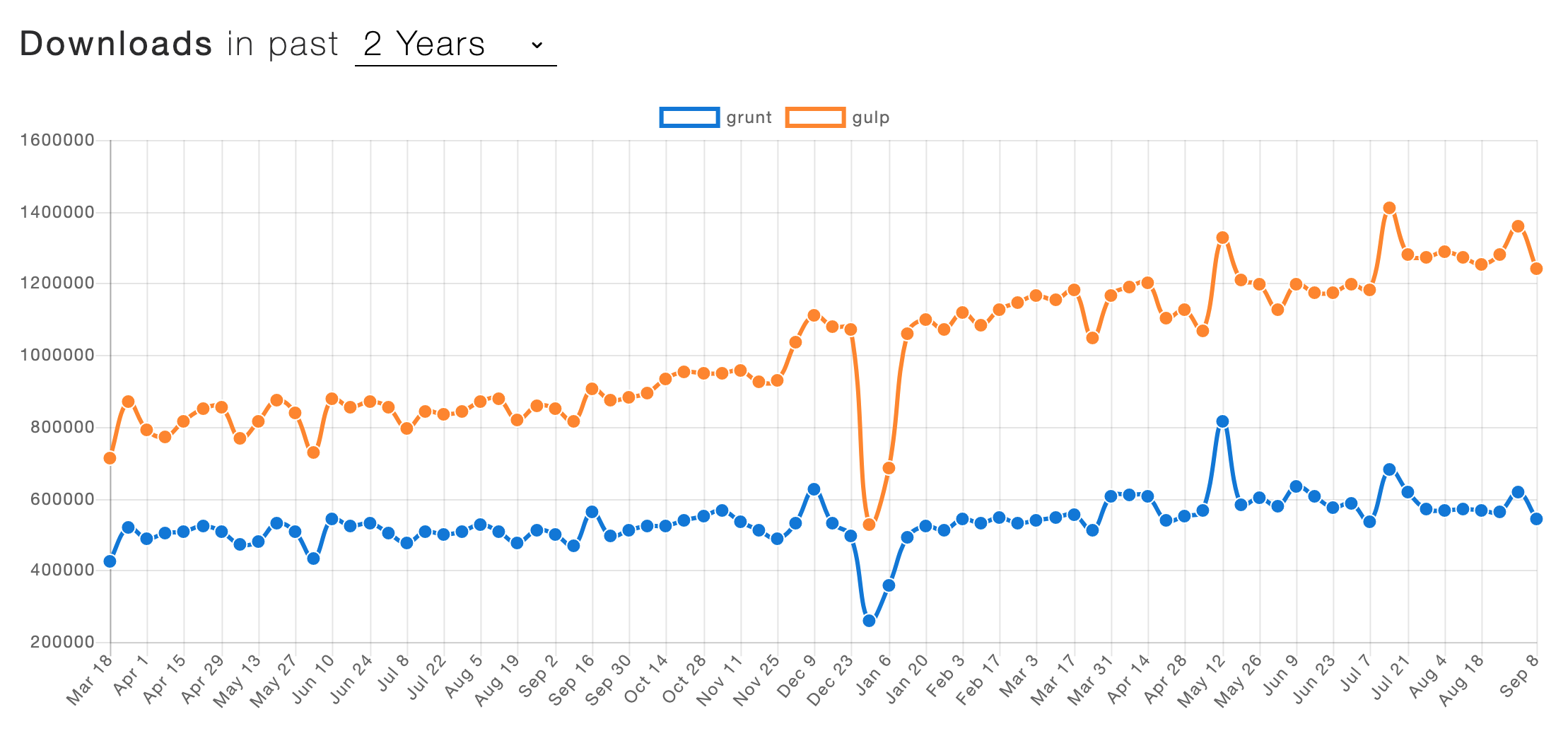
Adding Gulp in 2020. Why not Grunt?

Data from NPM Trends.
How?
I need a task runner that:
- compiles Sass - gulp-sass
- allows for Sass sourcemaps - gulp-sourcemaps
- adds vendor prefixes to CSS - gulp-autoprefixer
- concatonates files - gulp-concat
- allows for linting - gulp-sass-lint, gulp-jslint
What makes a theme Gutenberg-compatible?
Gutenberg-Friendly
Default CSS for Gutenberg Blocks
# General Structure ## Code ## Cover ## Embeds ## Gallery ## Group ## Image ## Latest Posts ## List ## More ## Pullquote ## Quote ## Separator ## Table ## Video # Additional Theme Styles ## Color Palette
Gutenberg-Friendly
Expanding Theme Support
/* Add core block visual style support */
add_theme_support( 'wp-block-styles' );
/* Add full and wide align images */
add_theme_support( 'align-wide' );
/* Add responsive embed support */
add_theme_support( 'responsive-embeds' );
Gutenberg-Friendly
Adding Color Palette Defaults
add_theme_support( 'editor-color-palette', array(
array(
'name' => __( 'Raspberry', 'beth2' ),
'slug' => 'raspberry',
'color' => '#ca0164',
),
array(
'name' => __( 'Dark Gray', 'beth2' ),
'slug' => 'dark-gray',
'color' => '#444',
),
) );
Gutenberg-Friendly
Add Color Palette Default CSS
.has-raspberry-color {
color: #CA0164;
}
.has-raspberry-background-color {
background-color: #CA0164;
}
.has-dark-gray-color {
color: #444;
}
.has-dark-gray-background-color {
background-color: #444;
}
Gutenberg-Friendly
Adding Block Font Size Defaults
add_theme_support( 'editor-font-sizes', array(
array(
'name' => __( 'Small', 'beth2' ),
'size' => 12,
'slug' => 'small'
),
array(
'name' => __( 'Normal', 'beth2' ),
'size' => 16,
'slug' => 'normal'
),
array(
'name' => __( 'Large', 'beth2' ),
'size' => 36,
'slug' => 'large'
),
array(
'name' => __( 'Huge', 'beth2' ),
'size' => 50,
'slug' => 'huge'
)
) );
Gutenberg-Friendly
Add Font Size Default CSS
.has-huge-font-size {
font-size: 5rem;
}
.has-large-font-size {
font-size: 3.6rem;
}
.has-regular-font-size {
font-size: 1.6rem;
}
.has-small-font-size {
font-size: 1.2rem;
}
Gutenberg-Friendly
Prevent Editor Independence
/* Disable custom colors */
add_theme_support( 'disable-custom-colors' );
/* Disable custom font sizes */
add_theme_support('disable-custom-font-sizes');
Gutenberg-Friendly
Add support for editor styling
add_editor_style( 'style-editor.css' );- Add style-editor.css to root of theme
- Write default styles to customize admin theme experience
Once you build one, what's next?
What next?
Monitor and Adjust
What next?
Version control your work with git.
What next?
Keep notes on planned changes.
- specific: move blocks.css into Sass partials and rewrite those defaults.
- general: create custom starter plugin
What next?
Monitor Gutenberg plugin for future needs.
What next?
Monitor specific Gutenberg ideas.
Do I need a starter js/editor.js file?
wp.domReady( () => {
wp.blocks.unregisterBlockStyle( 'core/button', 'default' );
wp.blocks.unregisterBlockStyle( 'core/button', 'outline' );
wp.blocks.unregisterBlockStyle( 'core/button', 'squared' );
wp.blocks.registerBlockStyle( 'core/button', {
name: 'cta',
label: 'Call to Action',
isDefault: true,
} );
wp.blocks.registerBlockStyle( 'core/button', {
name: 'sign-up',
label: 'Sign Up',
} );
wp.blocks.registerBlockStyle( 'core/button', {
name: 'see-more-link',
label: 'See More Link',
} );
} );