How I Rebuilt My Base Theme for Gutenberg
WordCamp NYC 2019
What is a base theme?
What is a base theme?
It's meant to be "hacked".
What is a base theme?
You're not supposed to make a child theme.
What is a base theme?
It establishes defaults.
What is a base theme?
There is no/minimal styling.
Base Theme = Starter Theme
Base Theme Options
Why use a base theme?
Why?
Efficiency!
Why?
Built-in best practices/expertise from the community.
Why?
Using a common starting point makes it easier to find/get help.
Why?
Using a custom starter theme automates your default setup.
Sample paths to using a base theme:
- tweak existing themes with customizer
- child themes
- base themes
- page builders
- page builders + customizer
- child themes
- base themes
- frameworks
- child themes
- base themes
My Original Base Theme: 2016
_s
Basis on _s

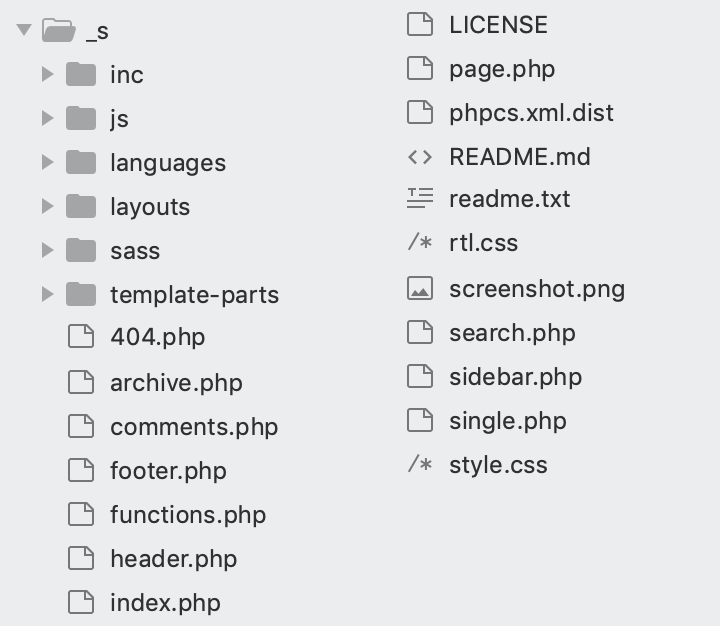
_s
Default Template Files
- index.php
- archive.php
- single.php
- page.php
- 404.php
- search.php

_s
Default Page Component Templates
- comments.php
- header.php
- footer.php
- sidebar.php
_s
Default Template Parts
- content-none.php
- content-page.php
- content-search.php
- content.php
_s
Default Admin Files
- LICENSE
- phpcs.xml.dist
- README.md
- readme.txt
- screenshot.png
_s
Default Styling Files

_s
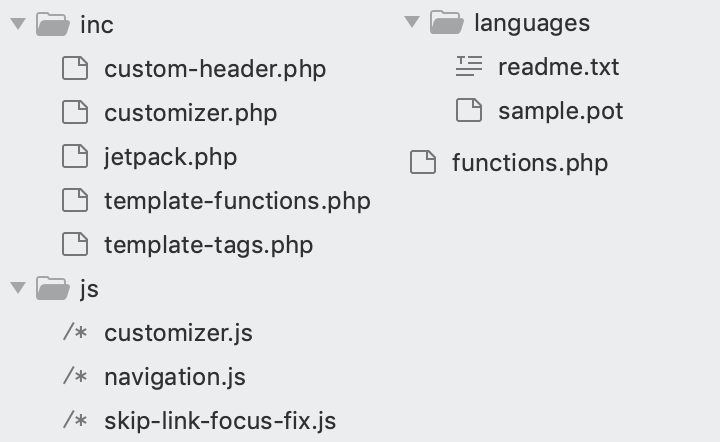
Functions & Includes

What I Changed
What I Changed
Compass to Compile Sass
require 'compass'
http_path = "/"
css_dir = "/"
sass_dir = "sass"
images_dir = "images"
javascripts_dir = "js"
output_style = :expanded
# or :nested or :compact or :compressed
relative_assets = true
environment = :development
#environment = :production
output_style = (environment == :development) ? :expanded : :compressed
relative_assets = true
sass_options = (environment == :development) ? {:debug_info => true} : {}
sourcemap = true
line_comments = true
What I Changed
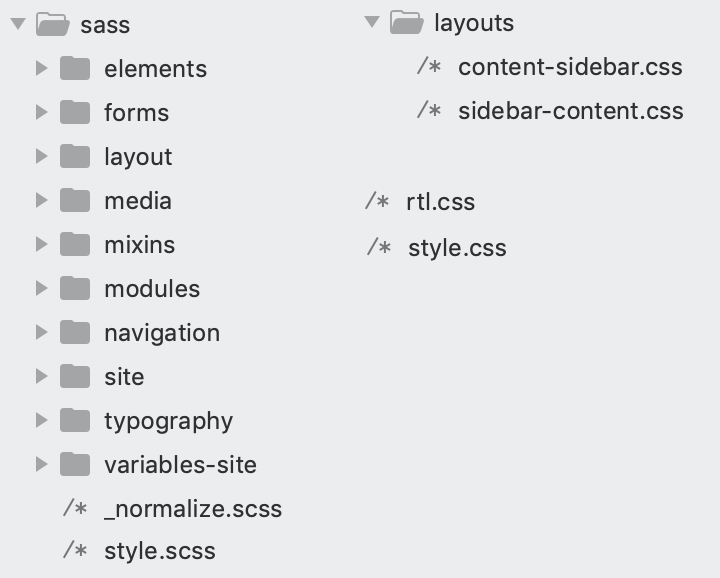
Rearranged Sass Architecture
What I Changed
Styling Logic from Drupal Themes/Developers
/* Setting base font size as 10 for easy maths */
$base-font-size: 10px; /* The font size set on the root html element */
$base-line-height: 24px; /* The base line height */
/* Font stacks */
$times: Times, "Times New Roman", Georgia, serif;
$arial: Arial, Helvetica, sans-serif;
$courier: "Courier New", monospace, sans-serif;
/* Font stack variables */
$font: $arial; /* The font family set on the html element. */
$font-code: $courier;
$font-pre: $courier;
$serif: $times;
$sans-serif: $arial;
$monospace: $courier;
/* Font weights */
$light: 200;
$regular: 400;
$bold: 700;
$black: 900;
What I Changed
Converted ems to rems
What I Changed
Removed Unused Directories & Files
- layouts/sidebar-content.css
- layouts/content-sidebar.css
- inc/jetpack.php
- languages/beth.pot
- languages/readme.txt
- rtl.css
- remove calls to these files from functions.php
What I Changed
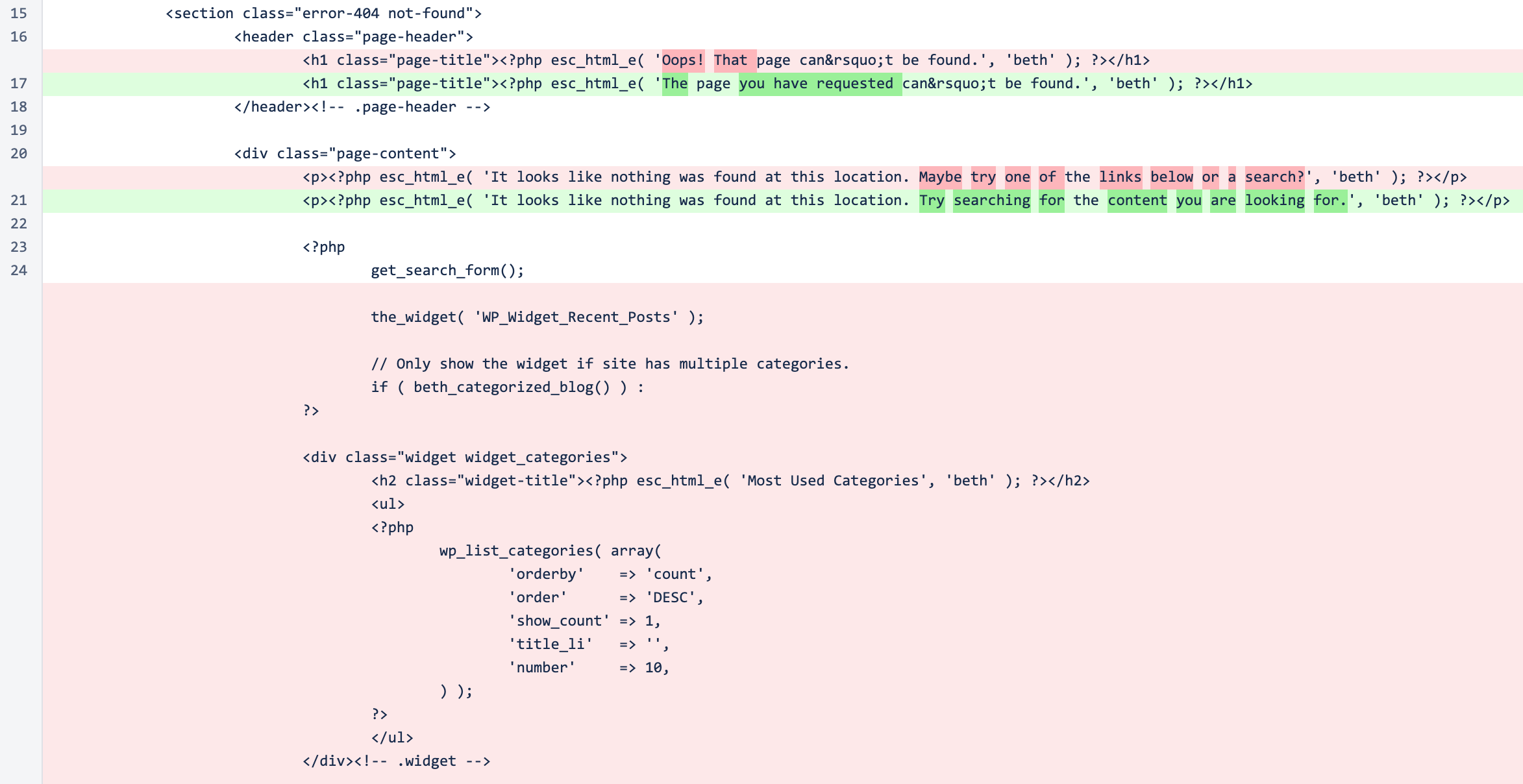
Modified Text/Content Defaults

What I Changed
Added .gitignore
**/.sass-cache
**/.sass-cache/*
.sass-cache
.sass-cache/*
.DS_Store
_/img/.DS_Store
# ignore Editor files
*.sublime-project
*.sublime-workspace
*.komodoproject
My New Base Theme: 2019
Initial Goal: the same thing but Gutenberg-compatible.
2019 Version
Started from the Gutenberg Starter Theme, not _s
Why? Theme evolution.
Predecessors to _s:
- Kubrick
- The Sandbox
- Thematic
- Twenty Ten
- Toolbox
- Twenty Eleven
Themes based on _s:
- Twenty Twelve
- Twenty Thirteen
- Twenty Fourteen
- Twenty Fifteen
- Twenty Sixteen
- Twenty Seventeen
- Gutenberg Starter Theme
Twenty Nineteen Theme based on:
- _s
- Gutenberg Starter Theme
2019 Version
Default CSS for Gutenberg Blocks
# General Structure ## Code ## Cover ## Embeds ## Gallery ## Group ## Image ## Latest Posts ## List ## More ## Pullquote ## Quote ## Separator ## Table ## Video # Additional Theme Styles ## Color Palette
2019 Version
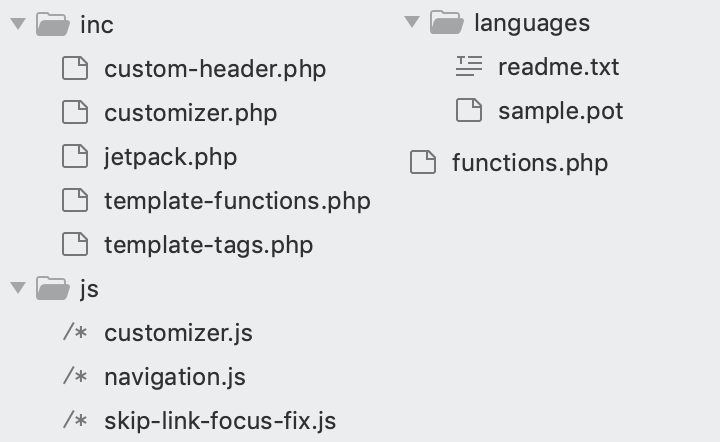
New Includes

2019 Version
New Things to Remove
- .editorconfig.org
- CODE_OF_CONDUCT.md
- CONTRIBUTING.md
- CONTRIBUTORS.md
- assets directory
- css/dark-mode.css
- style-editor-dark.css
2019 Version
Things I Added Back
- Compass
- File structure
- Text/content defaults
- .gitignore
2019 Version
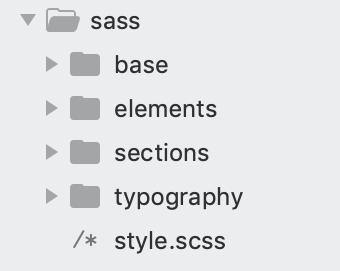
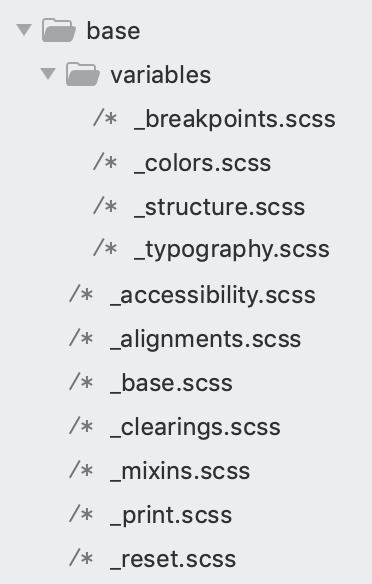
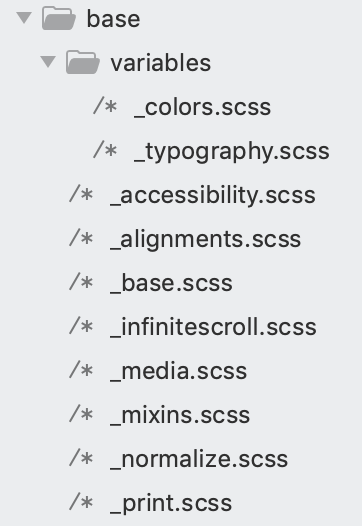
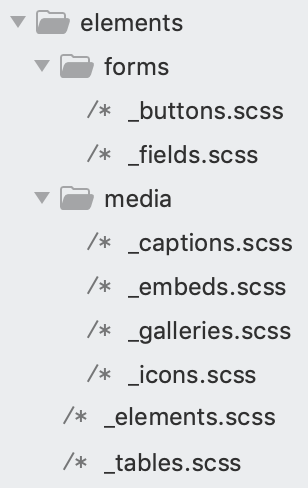
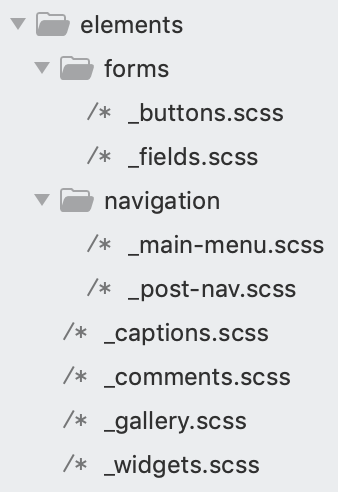
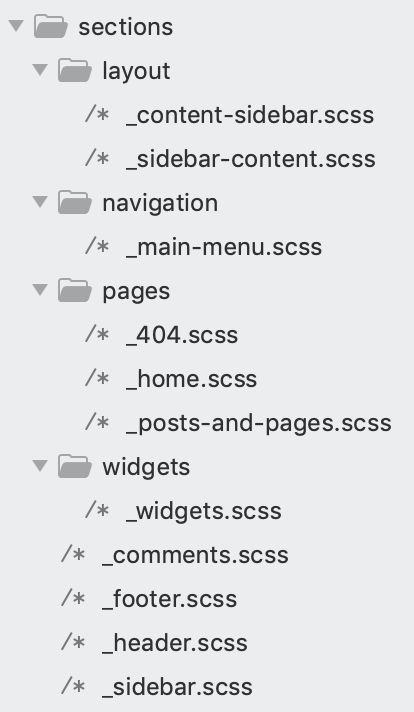
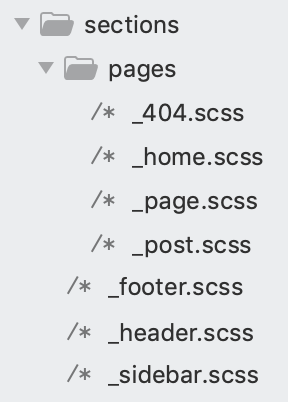
Reinstated and Rearranged Sass Architecture
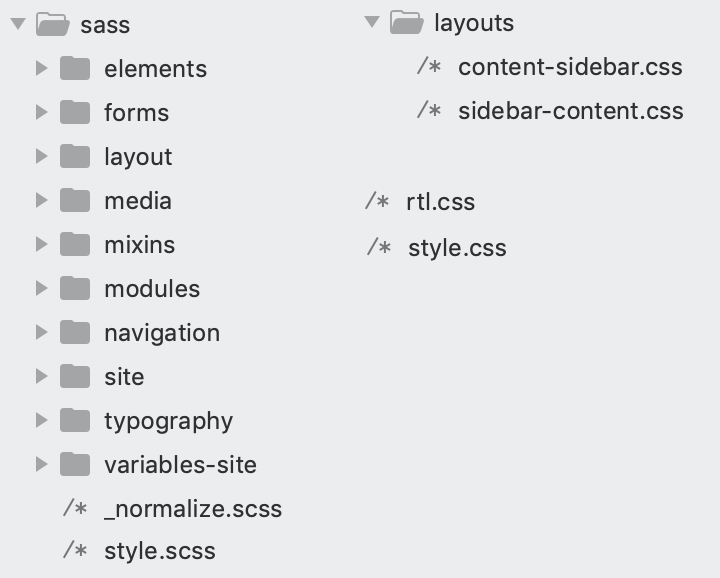
_s

My Theme

2019 Version
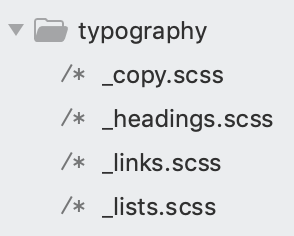
Old Theme

New Theme

2019 Version
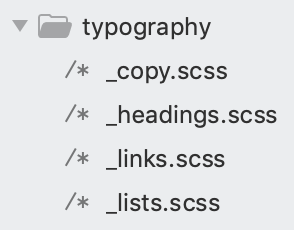
Old Theme

New Theme

2019 Version
Old Theme

New Theme

2019 Version
Old Theme

New Theme

2019 Version
Fixes to Annoying Things
- missing text styling defaults
- changing call to logo in header
- adding front-page.php default
- changing link style defaults
- unify margin/padding patterns around elements
- adding images directory
- more text default changes
2019 Version
Expanding Theme Support
/* Add core block visual style support */
add_theme_support( 'wp-block-styles' );
/* Add full and wide align images */
add_theme_support( 'align-wide' );
/* Add responsive embed support */
add_theme_support( 'responsive-embeds' );
2019 Version
Adding Color Palette Defaults
add_theme_support( 'editor-color-palette', array(
array(
'name' => __( 'Raspberry', 'beth2' ),
'slug' => 'raspberry',
'color' => '#ca0164',
),
array(
'name' => __( 'Dark Gray', 'beth2' ),
'slug' => 'dark-gray',
'color' => '#444',
),
) );
2019 Version
Add Color Palette Default CSS
.has-raspberry-color {
color: #CA0164;
}
.has-raspberry-background-color {
background-color: #CA0164;
}
.has-dark-gray-color {
color: #444;
}
.has-dark-gray-background-color {
background-color: #444;
}
2019 Version
Adding Block Font Size Defaults
add_theme_support( 'editor-font-sizes', array(
array(
'name' => __( 'Small', 'beth2' ),
'size' => 12,
'slug' => 'small'
),
array(
'name' => __( 'Normal', 'beth2' ),
'size' => 16,
'slug' => 'normal'
),
array(
'name' => __( 'Large', 'beth2' ),
'size' => 36,
'slug' => 'large'
),
array(
'name' => __( 'Huge', 'beth2' ),
'size' => 50,
'slug' => 'huge'
)
) );
2019 Version
Add Font Size Default CSS
.has-huge-font-size {
font-size: 5rem;
}
.has-large-font-size {
font-size: 3.6rem;
}
.has-regular-font-size {
font-size: 1.6rem;
}
.has-small-font-size {
font-size: 1.2rem;
}
2019 Version
Prevent Editor Independence
/* Disable custom colors */
add_theme_support( 'disable-custom-colors' );
/* Disable custom font sizes */
add_theme_support('disable-custom-font-sizes');
2019 Version
Monitor and Adjust
What next?
Planned Changes
Moving blocks.css into Sass partials and rewriting these defaults.
Planned Changes
Adding support for editor styling
add_editor_style( 'style-editor.css' );- Add style-editor.css to root of theme
- Write default styles to customize admin theme experience
Planned Changes
Removing Compass
- Always used to compile CSS
- Sometimes used for vendor prefixing
- Intended to use for image sprites...
Planned Changes
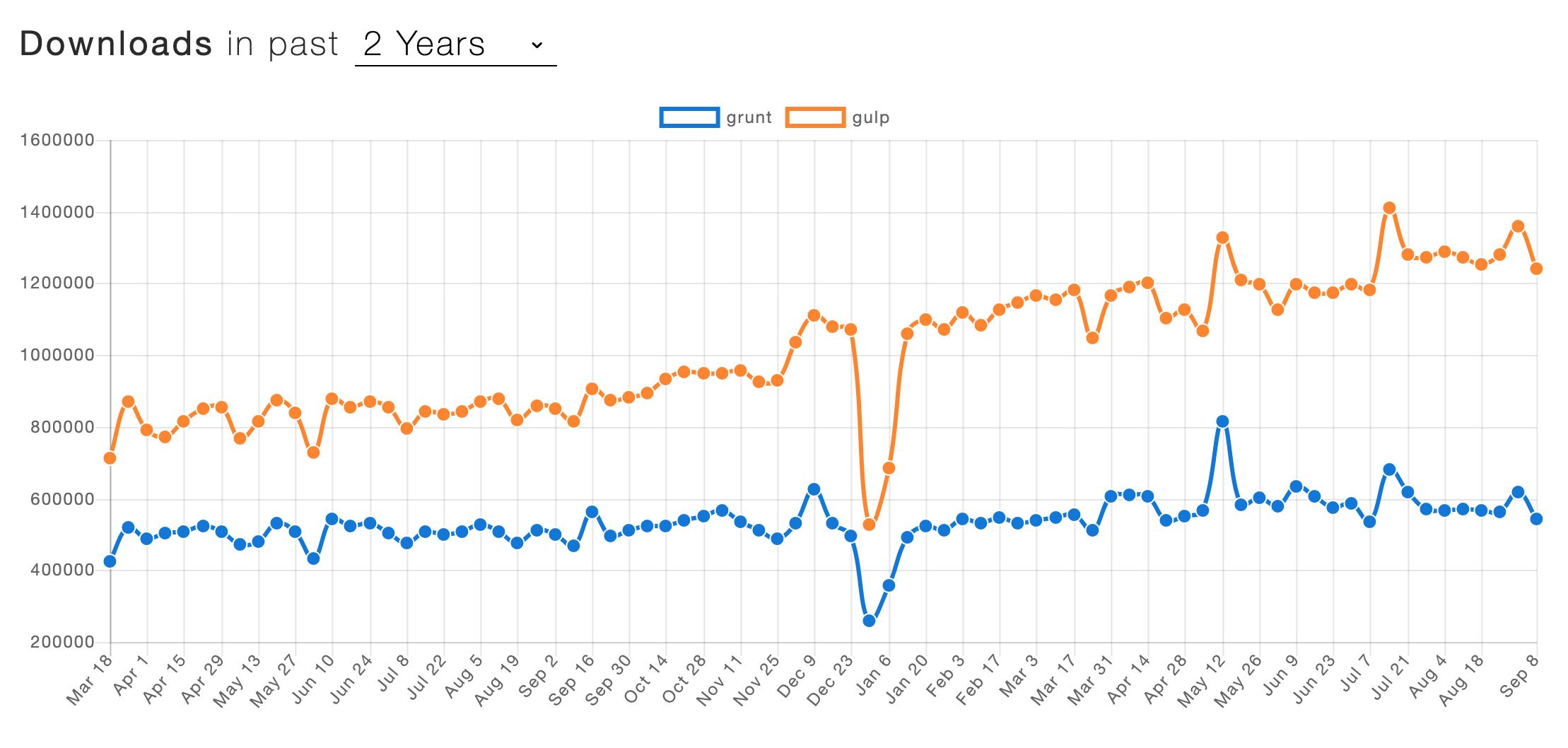
Adding Gulp. Why not Grunt?

Data from NPM Trends.
Planned Changes
I need a task runner that:
- compiles Sass - gulp-sass
- allows for Sass sourcemaps - gulp-sourcemaps
- adds vendor prefixes to CSS - gulp-autoprefixer
- concatonates files - gulp-concat
- allows for linting - gulp-sass-lint, gulp-jslint
Moving Forward
Planned Changes
Monitor Gutenberg plugin for places where I need additional defaults.
Monitor to see if I need a starter js/editor.js file
wp.domReady( () => {
wp.blocks.unregisterBlockStyle( 'core/button', 'default' );
wp.blocks.unregisterBlockStyle( 'core/button', 'outline' );
wp.blocks.unregisterBlockStyle( 'core/button', 'squared' );
wp.blocks.registerBlockStyle( 'core/button', {
name: 'cta',
label: 'Call to Action',
isDefault: true,
} );
wp.blocks.registerBlockStyle( 'core/button', {
name: 'sign-up',
label: 'Sign Up',
} );
wp.blocks.registerBlockStyle( 'core/button', {
name: 'see-more-link',
label: 'See More Link',
} );
} );