Introduction to HTML
Tech Lady Hackathon, August 8, 2015
What is HTML?
- HTML stands for Hypertext Markup Language
- Used to "mark up" text in order to make the "skeleton" of a web page
Basic Website Structure
HTML structure + CSS style + JS interaction = web pageElements and Tags

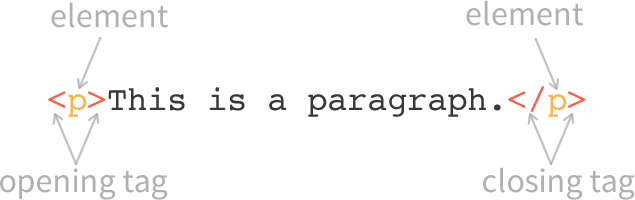
- Elements indicate the purpose of a tag.
- Tags indicate the beginning and the end of an element.
You can find a full list of all HTML elements at the Mozilla Developer Network HTML Element Reference Page.
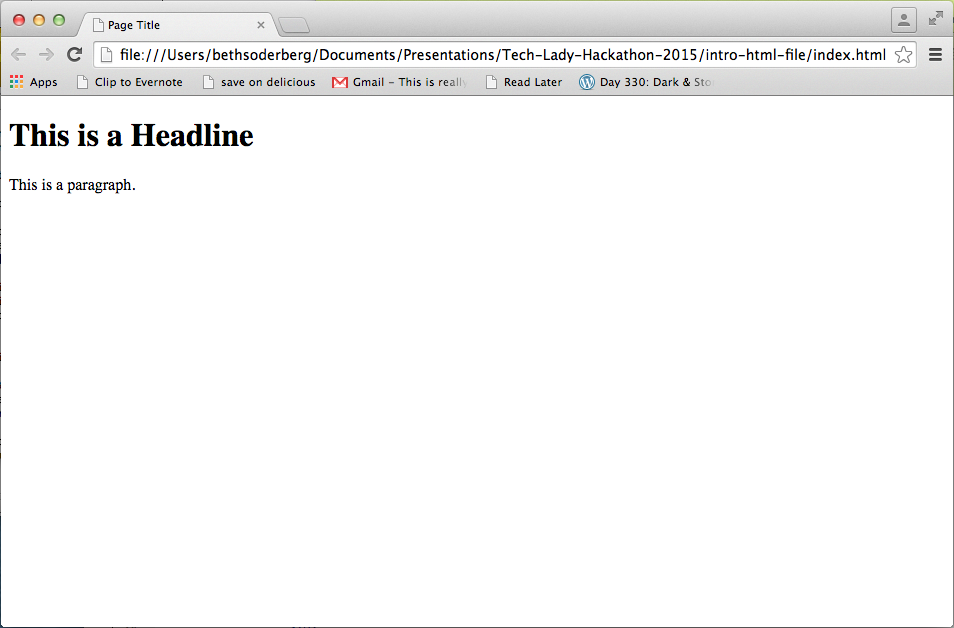
Basic HTML Page Structure
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <h1>This is a Headline</h1> <p>This is a Paragraph.</p> </body> </html>

Doctype Declaration
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <h1>This is a Headline</h1> <p>This is a Paragraph.</p> </body> </html>
- tells the browser which version of HTML the page is written in
- different doctype declarations correspond to different versions of HTML
HTML Root Element
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <h1>This is a Headline</h1> <p>This is a Paragraph.</p> </body> </html>
- always contains one <head> element and one <body> element
Head Element
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <h1>This is a Headline</h1> <p>This is a Paragraph.</p> </body> </html>
- includes metadata elements that do not render in the browser
- includes links to scripts and style sheets or includes this code inline
- The <title> element is required.
- There is a restricted list of HTML elements that can be used within the <head> element: <base>, <link>, <meta>, <noscript>, <script>, <style>, <title> (required).
Body Element
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <h1>This is a Headline</h1> <p>This is a Paragraph.</p> </body> </html>
- The <body> element contains all of the content that is visible in the browser.
Nesting
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <h1>This is a Headline</h1> <p>This is a Paragraph.</p> </body> </html>
- Each element is "nested" within another element.
- Whichever element "opens" first also needs to "close" last.
- Indentation is used to organize HTML documents.
- "White space" created by indentation is ignored by browsers.
What's wrong with the nesting here?
<!DOCTYPE html> <html> <head> <title>Page Title</title> <body> </head> <h1><p>This is a Headline</h1> This is a Paragraph.</p> </body> </html>
Paragraph Element
<p>This is a Paragraph. I'm made
out of words that are organized
by grammar rules.</p>
<p>I was always terrible at
understanding English language
syntax and grammar when I tried
to learn it in school. I was
afraid to learn to code because
of this, but I did it anyway.</p>
This is a Paragraph. I'm made out of words that are organized by grammar rules.
I was always terrible at understanding English language syntax and grammar when I tried to learn it in school. I was afraid to learn to code because of this, but I did it anyway.
Header Elements
<h1>Header 1</h1>
<h2>Header 2</h2>
<h3>Header 3</h3>
<h4>Header 4</h4>
<h5>Header 5</h5>
<h6>Header 6</h6>
Header 1
Header 2
Header 3
Header 4
Header 5
Header 6
Header element numbers indicate hierarchy, not size, with h1 the most important and h6 the least important.
List Elements
<ul> <li>unordered list</li> <li>unordered list</li> <li>unordered list</li> </ul>
- unordered list
- unordered list
- unordered list
<ol> <li>ordered list</li> <li>ordered list</li> <li>ordered list</li> </ol>
- ordered list
- ordered list
- ordered list
List Elements Can Be Nested
<ol> <li>first level</li> <ol> <li>second level</li> <li>second level</li> </ol> <li>first level</li> <li>first level</li> </ol>
- first level
- second level
- second level
- first level
- first level
Attributes and Values

- Attributes and values work together to provide additional information about an HTML element.
- The attribute/value pair is located inside the opening HTML tag after the HTML element and before the right angle bracket.
- Some attributes can only be used with specific HTML elements, while others are global attributes that are available to all HTML elements.
Div Element
<div class="footer"> <div class="footer-left">footer content</div> <div class="footer-right">footer content</div> </div>
- generic elements that are used to create containers (divisions) to group HTML elements
- can use class and id attributes to identify divs so that they can be targeted by CSS or JS
Making a Link

- The anchor element, href attribute, and link target are the basic required components that make a link.
- Attributes frequently used with links include <target>, <rel>, <type>, and <title>.
Embedding an Image

- The image element, source attribute, and image location path are the basic components required to embed an image.
- Attributes frequently used with image embedding include <alt>, <height>, and <width>.
How to Look at HTML in the Browser
Chrome
View Source
- Mac: ⌘-Option-U
- PC: Ctrl+U
Inspector
- right click > Inspect Element
Firefox
View Source
- Mac: Cmd+U
- PC: Ctrl+U
Firebug
- right click > Inspect Element with Firebug
OR
click Firebug icon in toolbar
More Resources
Books
- The Essential Guide to CSS and HTML Web Design, Craig Grannell
- HTML and CSS: Design and Build Websites, Jon Duckett
Online Tutorials
Community
- DCFemTech
- Front End Hack Nights, Women Who Code DC
- Tech Lady #html Slack channel
My Stuff
- Presentation Slides
- Responsive Geometry, my blog will have tutorials based on this workshop
- Tweet at me @bethsoderberg