Introduction to CSS
Tech Lady Hackathon, August 8, 2015
What is CSS?
- CSS stands for Cascading Style Sheets
- Used to apply styling to HTML elements using hierarchical (cascading) logic.
- Replaces table-based layouts and inline HTML style declarations of the 1990s and early 2000s.
How is CSS included on a webpage?
- Inline Styles
- Embedded Styles
- Linked stylesheet
Inline Styles
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body style="background-color: #ca0164;"> <h1 style="font-size: 40px;">This is a Headline</h1> <p>This is a Paragraph.</p> </body> </html>
- Inline styling is inefficient because each HTML element needs to be styled individually, which is hard to keep consistent even on just one page.
Embedded Styles
<!DOCTYPE html> <html> <head> <title>Page Title</title> <style> body { background-color: #ca0164; } h1 { font-size: 40px; } </style> </head> <body> <h1>This is a Headline</h1> <p>This is a Paragraph.</p> </body> </html>
- Styles must be copied from page to page, making maintaining the code difficult.
Linked Stylesheet
<!DOCTYPE html> <html> <head> <title>Page Title</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>This is a Headline</h1> <p>This is a Paragraph.</p> </body> </html>
- This is the most common method of including CSS in web pages.
- Keeping all CSS in one file makes updates across many pages efficient.
- Storing all CSS in one place helps keep file sizes down, which makes web pages load faster.
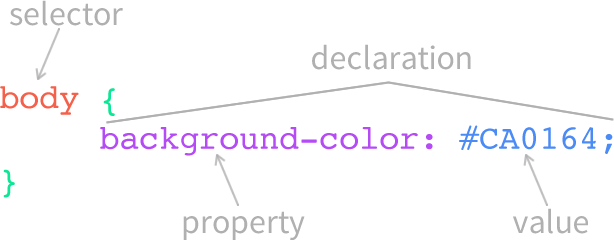
CSS Style Rule Syntax

- An unlimited number of declarations can be within a style rule.
- Multiple selectors can be grouped with each set of style declarations.
- Each style declaration ends with a semicolon.
- An opening curly bracket follows the selector and precedes the first declaration. A closing curly bracket follows the last declaration.
Selectors
- HTML elements
- Class values
- ID values
- Pseudo classes
- Compound selectors (combinations of the above elements and values)
Selecting by HTML Element
<body> <div class="main"> <h1>Headline</h1> <p>This is a Paragraph.</p> <p>This is a Paragraph.</p> </div> <div class="sidebar"> <h2>Headline</h2> <p>This is a Paragraph.</p> <p>This is a Paragraph.</p> </div> </body>
body { background-color: #ca0164; } p { font-size: 20px; }
What are Class and ID Values?
Classes
- CSS uses a period "." to indicate a class.
- Multiple elements can have the same class.
- Elements can have multiple classes.
IDs
- CSS uses a pound sign "#" to indicate an ID.
- Only one element can have an ID.
- Elements can have only one ID.
Selecting by Class Value
<body> <div id="main"> <h1>Headline</h1> <div class="teaser"> <h2>Subhead</h2> <p>Paragraph.</p> <p>Paragraph.</p> </div> <div class="teaser"> <h2>Subhead</h2> <p>Paragraph.</p> <h3>Sub-Subhead</h3> <p>Paragraph.</p> </div> </div> <div id="sidebar"> <h2>Headline</h2> <p>Paragraph.</p> <p>Paragraph.</p> </div> </body>
.teaser { color: #333333; }
Selecting by ID Value
<body> <div id="main"> <h1>Headline</h1> <div class="teaser"> <h2>Subhead</h2> <p>Paragraph.</p> <p>Paragraph.</p> </div> <div class="teaser"> <h2>Subhead</h2> <p>Paragraph.</p> <h3>Sub-Subhead</h3> <p>Paragraph.</p> </div> </div> <div id="sidebar"> <h2>Headline</h2> <p>Paragraph.</p> <p>Paragraph.</p> </div> </body>
#main { width: 75%; float: left; } #sidebar { width: 25%; float: left; }
Grouping
<body> <div id="main"> <h1>Headline</h1> <div class="teaser"> <h2>Subhead</h2> <p>Paragraph.</p> <p>Paragraph.</p> </div> <div class="teaser"> <h2>Subhead</h2> <p>Paragraph.</p> <h3>Sub-Subhead</h3> <p>Paragraph.</p> </div> </div> <div id="sidebar"> <h2>Headline</h2> <p>Paragraph.</p> <p>Paragraph.</p> </div> </body>
#main { width: 75%; } #sidebar { width: 25%; } #main, #sidebar { float: left; }
- Multiple selectors can use the same style declaration.
- Multiple selectors need to be separated by commas.
What is a Pseudo Class?
- Pseudo-classes are special keywords that are added to a selector to indicate a special state of the element
- Check out the Mozilla Developer's Network full list of pseudo-classes.
Pseudo Classes and Links
Pseudo classes are frequently used to style links in different states.
Regular Link Style
a { color: red; }
Unvisited Link
a:link { color: orange; }
Visited Link
a:visited { color: yellow; }
Hover Link
a:hover { color: green; }
Current Link
a:active { color: blue; }
Focus Link
a:focus { color: purple; }
- Pseudo-classes are special keywords that are added to a selector to indicate a special state of the element
- Check out the Mozilla Developer's Network full list of pseudo-classes.
Using Compound Selectors
<body> <div id="main"> <h1>Headline</h1> <div class="teaser"> <h2>Subhead</h2> <p>Paragraph.</p> <p>Paragraph.</p> </div> <div class="teaser"> <h2>Subhead</h2> <p>Paragraph.</p> <h3>Sub-Subhead</h3> <p>Paragraph.</p> </div> </div> <div id="sidebar"> <h2>Headline</h2> <p>Paragraph.</p> <p>Paragraph.</p> </div> </body>
h2 { color: green; } .teaser h2 { color: red; }
- Compound selectors combine two or more selectors to target specific elements.
- The more selectors you have, the more specific the style rule will be.
- A space is required in between each selector.
CSS Properties
Properties are the part of a CSS declaration that indicates the type of style that will be applied.
See a full list of CSS properties that are available from the Mozilla Developer Network.
Some common properties:
- font-size
- font-family
- color
- background-color
- margin
- padding
- float
- width
- height
- border
- display
- position
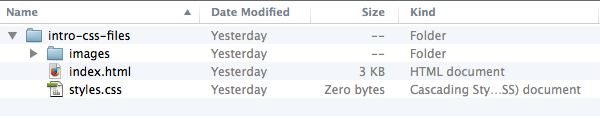
Our Website Files

More Resources
Books
- The Essential Guide to CSS and HTML Web Design, Craig Grannell
- HTML and CSS: Design and Build Websites, Jon Duckett
Online Tutorials
Community
- DCFemTech
- Front End Hack Nights, Women Who Code DC
- Tech Lady #css Slack channel
My Stuff
- Presentation Slides
- Responsive Geometry, my blog will have a series of tutorials based on this workshop
- Tweet at me @bethsoderberg